Editing the JSON Path
Evaluation of JSON paths is relevant to the Datastore, Integration, and Web Services nodes and Open Forms.
Studio can evaluate complex JSON paths.
Recursive descent is not implemented in Studio.
Editable JSON User Interface
JSON name-value pairs are evaluated at the root level, inside JSON object literals, and arrays of object literals.
-
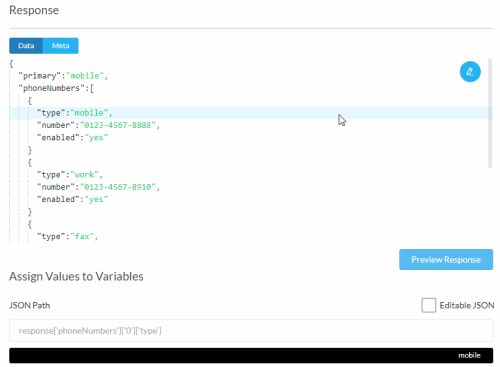
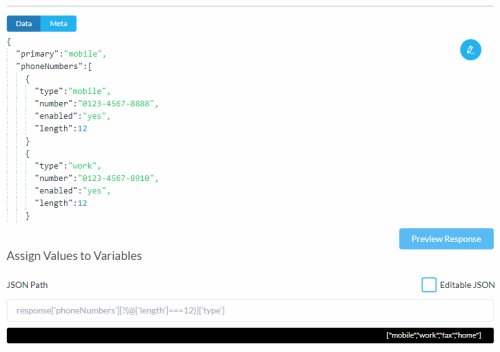
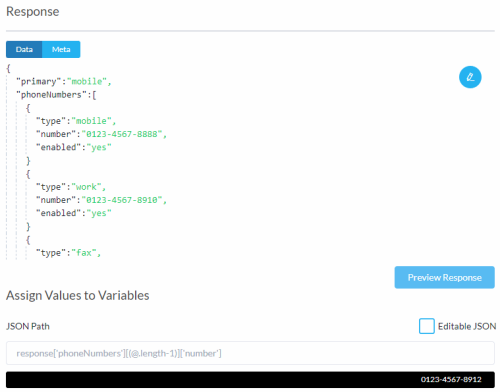
Select a JSON name-value pair.
The JSON path to the name-value pair is added to the JSON Path field.
The returned result for this JSON path is added to the black box.
The Editable JSON check box is visible.
You may need to switch between Data and Meta to locate the name-value pair to select. To extract meta data such as the response header and status code, click the Meta tab above the response data. It does not work to change the JSON path to something like response['status_code'] when the selected tab is Data.
-
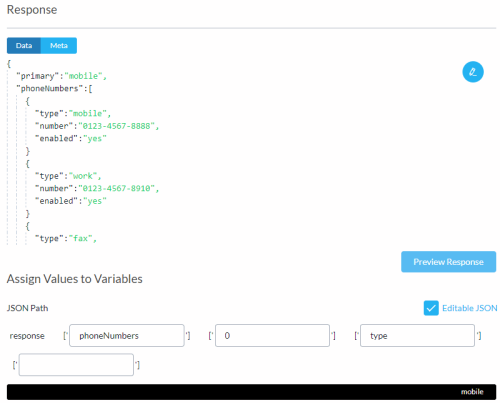
Select the Editable JSON check box.
-
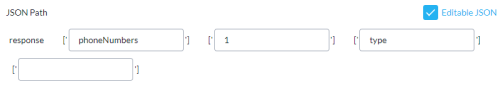
Edit the fields to edit the JSON path.
-
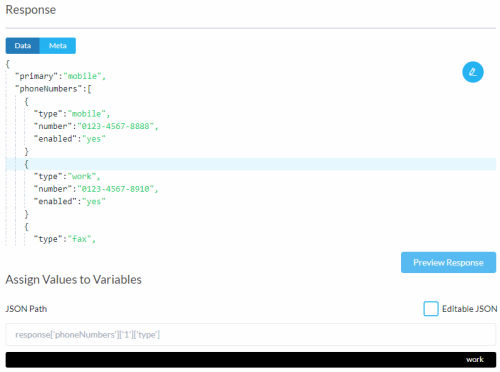
Click to deselect the Editable JSON check box.
The JSON path is recreated in the JSON Path field.
The results of the evaluated JSON are displayed in the black box.
Following are some simple ways to use the editable JSON facility.
|
Example |
Description |
|---|---|
| response['0']['email'] | The path refers to the first email record. |
| response['*']['email'] | Replace the number zero with an asterisk to refer to all email records. |
| response['{{index}}']['email'] | Replace the number zero with a variable. |
If the expression includes a variable, the results of the evaluated JSON are not available during testing. The expression is evaluated during call run time only.
Return Value
When evaluating JSON paths, the return value may be a string, an array, or a JSON object. The return value is stored in a variable and variable values are always of type string. If the return value is a JSON object or array, it is stringified. To access stringified data in the expression builder, you first need to Decode JSON String. See Evaluating JSON Objects and Arrays.
Union Operator
Specify key-value pairs to extract from a JSON array of object literals.
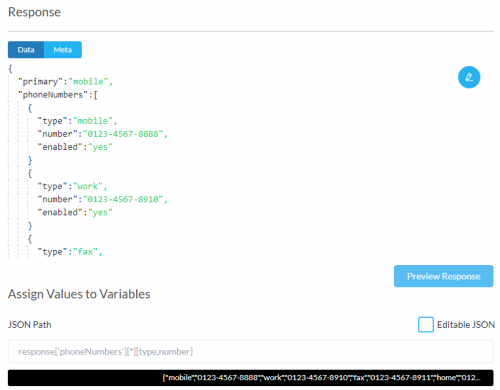
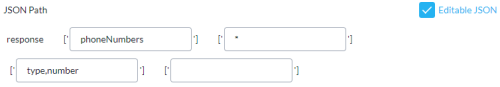
$.phoneNumbers[*]['type,number']
Evaluate all phone number objects [*]. Extract property values for type and number. Ignore other property values.
Studio returns a stringified representation of an array with the values for type and number for all phone number objects. To access stringified data in the expression builder, you first need to Decode JSON String. See Evaluating JSON Objects and Arrays.
Click the image to see sample JSON and results.
Select Editable JSON to edit the path.
Array Slice
Slice a JSON array of object literals before extracting the values from key-value pairs.
Studio returns the results in a stringified array even when only one result is returned. To access stringified data in the expression builder, you first need to Decode JSON String. See Evaluating JSON Objects and Arrays.
The code is of the following form: Start:End:Step
|
Slice |
Description |
|---|---|
| Start | Provide an array index. Discard elements of the array before this index. The first index in an array is 0. |
| End | Provide an array index. Discard elements of the array following this array index. Slice [1:3] evaluates objects in array indexes 1 and 2. If the array slice does not specify an end value, Studio iterates until the end of the array. Negative end values are not supported. |
| Step | Provide a step value. Evaluate objects in the array from the start to the end slice, beginning with the start object and incrementing through the array using the step value. If a step value is not specified, 1 is used. Negative step values are not supported. |
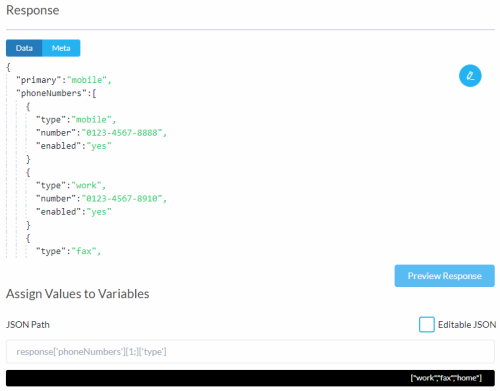
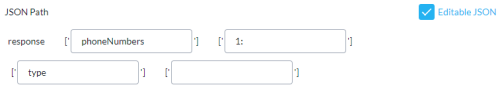
$.phoneNumbers[1:]['type']
Evaluate all but the first phone number object in the array[1:]. Extract property values for type.
Select Editable JSON to edit the path.
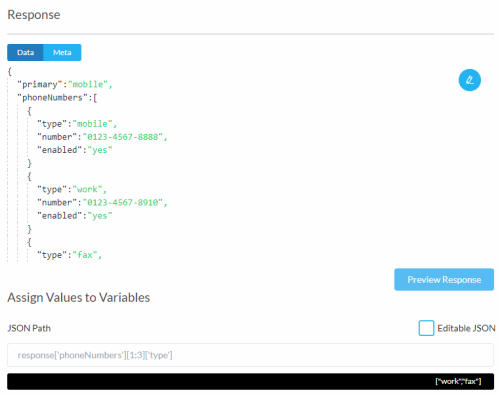
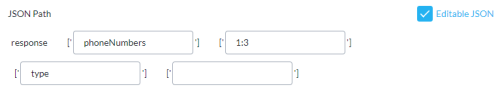
$.phoneNumbers[1:3]['type']
Evaluate objects with array indexes 1 and 2. Do not evaluate the first phone number object in the array. Do not evaluate objects in the array past and including the fourth object, index number 3. [1:3].
Select Editable JSON to edit the path.
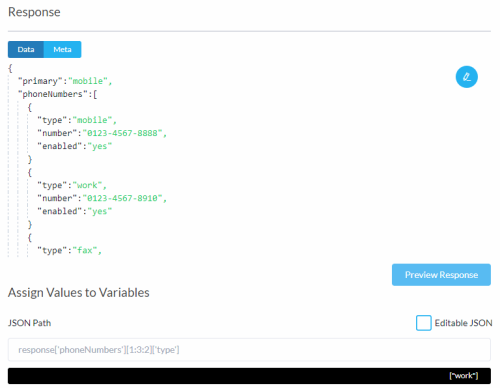
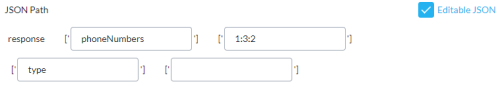
$.phoneNumbers[1:3:2]['type']
Evaluate the array starting from index 1.
Step by 2 so the next object to evaluate has index 3. The array is spliced to remove objects with array index greater than or equal to 3 so index 3 is not evaluated.
The returned result is one value. It is the value for the type property for the object in array index 1.
Select Editable JSON to edit the path.
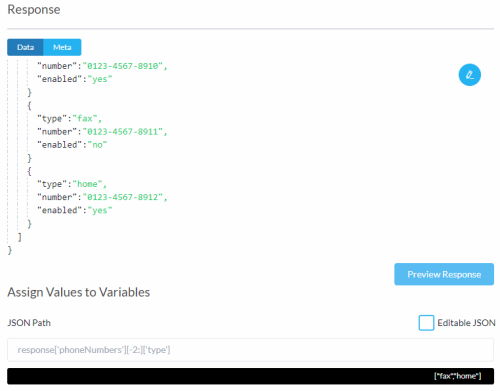
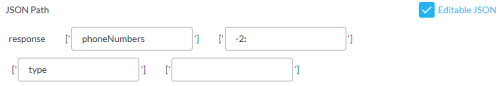
$.phoneNumbers[-2:]['type']
Evaluate the last two phone number objects in the array[-2:]. Negative values can be used.
Notice that the results are enclosed in a stringified representation of an array, which might not be what you want. See also Length of an Array.
Select Editable JSON to edit the path.
Filter
Apply a filter condition to an array index.
Studio returns the results in a stringified representation of an array, even when one value is returned. To access stringified data in the expression builder, you first need to Decode JSON String. See Evaluating JSON Objects and Arrays.
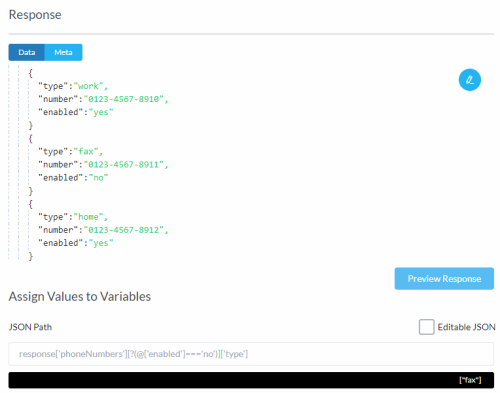
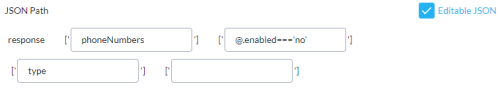
$.phoneNumbers[?(@.enabled==='no')]['type']
Return the type value for phone objects set to disabled.
Studio iterates through the JSON array of object literals. The @ symbol refers to the current object or element. Evaluate objects where the value of the property enabled is 'no'. For those objects, extract values for the type property.
Select Editable JSON to edit the path. Studio applies ?() to the expression so you do not need to add it. An alternative way to type @.enabled ==='no' is @['enabled'] ==='no'
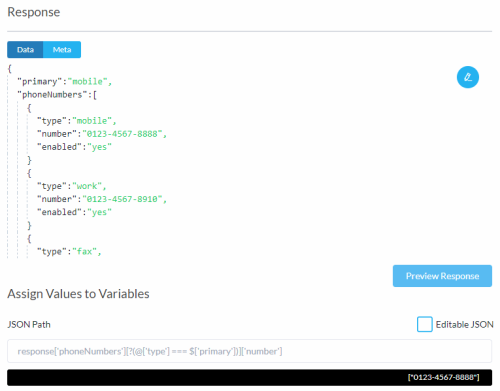
$.phoneNumbers[?(@['Type']===$['primary'])]['number']
Return the number value for phone objects where the value of the type property equals the primary key value.
The primary key is at the JSON root level. The $ symbol refers to the root of the JSON object. Click the image to see sample JSON and results.
Select Editable JSON to edit the path.
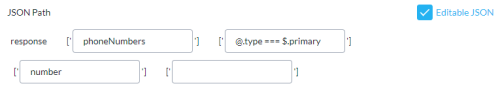
$.phoneNumbers[?(@['length']===5)]['type']
If a JSON name-key is length, use (@['length']===5) notation to apply a filter condition to the array index. The alternative notation (@.length===5) does not work because @.length evaluates to the length of the array.
Script Expression
Use basic arithmetic to compute an array index. If one value is returned, that value is not enclosed in a stringified representation of an array.
For best practices, wrap all script expressions in parenthesis, and insert a space between operators and operands.
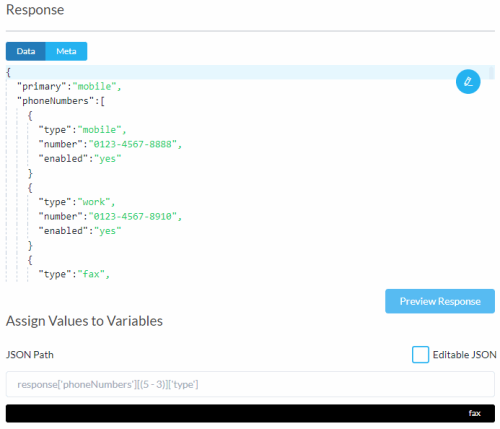
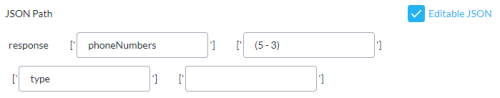
$.phoneNumbers[(5 - 3)]['type']
Array index ( 5 - 3 ) = 2 resolves to the third object in the array.
In this example one value is returned. That value is not enclosed in a stringified representation of an array.
Select Editable JSON to edit the path.
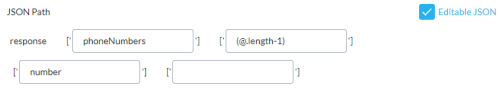
Length of an Array
Studio supports the use of @.length to evaluate the length of an array. If one value is returned, the result is not enclosed in a stringified representation of an array.